Hexo博客搭建记录
Hexo和GitHub Page
Hexo是一个流行的静态博客系统,GitHub Page是GitHub提供的静态页面托管服务,使用Hexo + GitHub Page的组合是个不错的个人博客尤其是技术博客的搭建方案。
我个人认为有以下优点:
- GitHub在圈内认同度很高,在Google搜索的权重也非常高;
- 提供了GitHub的二级域名https://{username}.github.io,可以省去申请域名、备案、维护vps、申请https证书等等一系列烦恼;
- Hexo默认使用Markdown进行创作,对于涉及代码的技术博客排版友好;
- Hexo拥有丰富的主题和插件,可定制性强,相比简书、掘金等博客网站,更容易做出一个个性有范的博客;
- 可以方便的使用git进行版本控制;
缺点也是有的,Page毕竟是个静态托管服务,所以我们无法使用动态语言如Java、PHP等实现复杂功能;GitHub搭建的博客访问速度较慢,但是,翻Q是每个技术人必备的技能。
WordPress也是一个不错的博客系统,不过他是使用php动态语言,GitHub Page不支持,所以,这里也先不讨论WordPress了。
安装Hexo
Hexo是一个Node.Js项目,等下要把静态博客推到GitHub上部署,所以确保电脑已经装了Node.Js、Git环境。
环境准备完毕,直接使用下面的命令安装hexo即可。
1 | npm install -g hexo-cli |
安装成功后,新建一个空文件夹作为博客根目录,在该目录下执行hexo init命令进行初始化,一个专属博客就创建好了。
使用命令hexo s运行项目,就可以通过localhost:4000访问我们的博客网站,默认创建了一篇”hello world”的博客。
现在,我们要把它部署到GitHub Page上。
新建GitHub Page仓库
关于GitHub Page的介绍,可以看看官方文档。
使用GitHub Page非常简单,只要在你的GitHub上建立一个名为{username}.github.io的空仓库,其中username是你的GitHub用户名,等下我们博客的访问路径也是{username}.github.io。
仓库中不需要存放文件,因为等下Hexo会通过Git部署插件自动把编译生成的静态博客推到这个仓库。
配置Git部署插件
首先,安装这个插件,在博客根目录下执行命令
1 | npm install hexo-deployer-git --save |
然后在根目录下的_config.yml文件夹下配置我们我们刚才创建的GitHub仓库。
比如我的是:
1 | deploy: |
这里的repo是仓库的clone地址,ssh格式而不是https,因为这里没有配置你的git账户信息。
然后执行hexo g -d命令即可发布文章到GitHub上,每次更新文章或者配置后,都可以用这个任务发布,然后在你的博客网站上立刻就能看到最新效果。
如果发布太频繁,可能对SEO不友好,或者容易产生浏览器缓存,如果发现网站没有更新不妨试试清理缓存或者强制刷新。
配置SSH
为了方便Git部署插件,我们选择ssh的仓库地址,而不是https的仓库url。
如果你曾经clone和push过自己GitHub名下的仓库,已经保存了GitHub账户信息也可以直接使用https的clone url,可以跳过这个步骤。
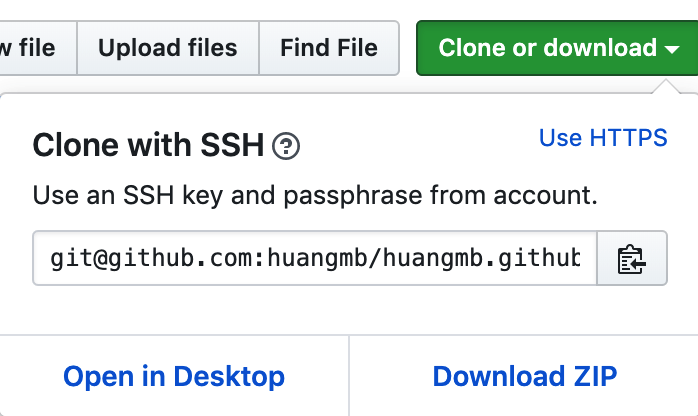
打开上面创建的仓库,点击clone or download按钮查看clone地址。
如果你们配置过ssh,就会上面上面以”git@github.com“开头的url,直接使用这个url即可。
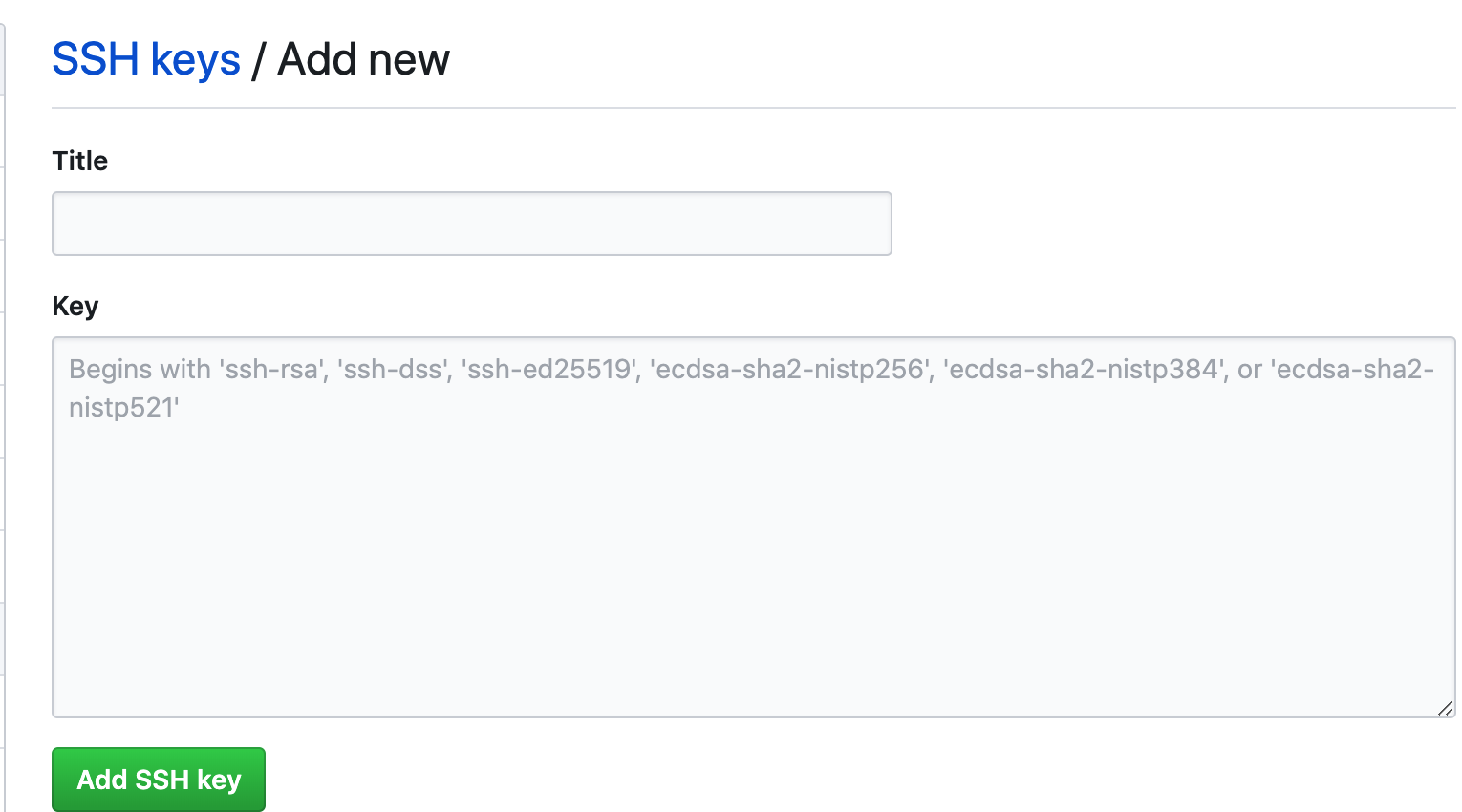
否则会出现个选项配置ssh,其实就是这个路径https://github.com/settings/ssh/new

到电脑的用户目录下,查看隐藏文件夹.ssh/id_rsa.pub文件,将里面的内容拷贝到上面的Key输入框内,Title随便写。
如果找不到.ssh文件夹或者文件夹下不存在id_rsa.pub文件,则是还未创建ssh公钥,关于git ssh可以参考这篇文章 服务器上的 Git - 生成 SSH 公钥
添加回到仓库中就能看到ssh的clone地址,填到hexo git插件配置文件中。
安装NexT主题
默认的landspape我感觉不好看,好在Hexo有丰富的主题可选,这里我选了比较热门的NexT主题。
就是你们看到的现在这个样子,使用的是NexT主题的Pisces模式,长这个样子。
下载主题
Hexo的主题安装其实就是把主题包放在在themes文件夹下,每个主题一个文件夹。
所以,安装NexT主题,你可以直接把https://github.com/theme-next/hexo-theme-next下载下来放在themes文件夹下。
这里选择另外一种更好的方式,将NexT仓库使用Git clone到themes文件夹下:
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
这样,当Next更新之后,只要使用git pull即可完成更新。
启用主题
打开根目录下的_config.yml配置文件,找到theme字段,改为theme: next。
重启博客服务,现在主题已经切换到NexT上了。
NexT内置了Muse、Mist、Pisces、Gemini四种风格,可以在Next的配置文件/themes/next/_config.xml中找到下面的配置,注释其中一个验证一下效果。修改NexT配置可不需要重启即可看到效果。
1 | # scheme: Muse |
下面介绍Hexo可能会定制的地方。后面Hexo的配置文件均是指根目录下的_config.yml,NexT的配置文件均是指/themes/next/_config.xml文件。
配置网站基本信息
在Hexo的配置文件中,找到下面的site模块进行修改。1
2
3
4
5
6
7
8# Site
title: Bob Huang's Blog
subtitle: 很酷的Android工程师
description: 没事瞎写
keywords: Android,Kotlin,React Native,Spring MVC,NodeJs
author: Bob Huang
language: zh-CN
timezone: asia/shanghai
因为要部署到GitHub上,这里记得把时区手动指定东八区。
配置头像
在NexT的配置文件,找到下面的代码,把头像放到images文件夹下,通过url字段配置;rounded字段可以配置圆角。1
2
3
4# Sidebar Avatar
avatar:
url: /images/avatar.png
rounded: true
配置菜单
默认的菜单只有”首页”和”归档”,我们可以在NexT的配置文件中找到menu模块。
添加菜单
1 | menu: |
可以把预置的一些菜单去除注释,比如常用的分类和标签;也可以自己添加其他菜单,比如这里加的关于菜单。
菜单的格式如下1
name: path || icon
前面是菜单的名称,中间的对应的链接路径,||后面是图标的名字,可以去fontawesome.com上找合适的图标或者看看博客内其他地方在用的图标。
可能你会发现标签和分类两个菜单跳转会404,那是因为还没有创建标签和菜单。
新建标签
执行命令
1 | hexo new page "tags" |
会生成一个source/tags/index.md文件,将其改为:1
2
3
4
5---
title: 标签
date: 2019-05-26 17:20:25
type: "tags"
---
新建分类
和标签类似,执行命令
1 | hexo new page "categories" |
然后source/categories/index.md文件改成
1 | --- |
现在标签和菜单不会404了。
配置GitHub等社交信息
GitHub有两处地方可以配置,其一是博客右上角的
这是在NexT配置文件的这部分进行修改:1
2
3
4github_banner:
enable: true
permalink: https://github.com/huangmb
title: Follow me on GitHub
另一个地方是左下角社交展示区域,可以添加GitHub以及邮箱等其他信息。
1 | social: |
搜索功能
虽然是静态博客网站,Hexo也集成了一个本地搜索功能。
使用下面的命令安装搜索模块:
1 | npm install hexo-generator-searchdb --save |
然后在Next的配置文件找到local_search的配置项,将enable改为true即可,你会看到菜单中多了一项搜索。
开始创作
完事具备,可以开始写作了。在Hexo中,文章是以Markdown方式保存的,所有文章都保存在source/_posts下
新建文章
使用命令
1 | hexo new post "标题" |
即可在_posts文件夹下生成对应的Markdown文件。
你可以手动新建Markdown文件,并在文件头部加上博客的声明(称为Front Matter),比如现在这篇文章:
1 |
|
使用分类和标签
正如上面的文件头声明,分类和标签仅需要加上categories和tags字段,标签可以声明多个,而分类声明多个是多级分类的意思,而不是多个分类。
创建时间和更新时间
在文件头声明date和updated
更多可以使用的属性见front-matter
版权声明
在NexT的配置文件中,找到creative_commons模块,将enable改为true即可。
使用评论
本站使用的是Valine作为评论系统,好处是可以匿名评论,支持表情和Markdown。
具体安装参考这篇文章。
使用赞赏
在NexT的配置文件中找到reward_settings模块,将enable改为true,并在下面的reward中的支付宝和微信注释去掉,并改成你的支付宝和微信收款码图片文件名。
将微信和支付宝的收款码放在source/images文件夹下。
数据统计
字数统计
在NexT的配置文件中,找到symbols_count_time,将各属性改为true即可。
1 | symbols_count_time: |
访客量和访问量
可以使用busuanzi统计,在NexT的配置文件中找到busuanzi_count并将enable改为true,则在网页底部会有访客统计数据。
如果需要修改显示的样式,比如加上标题,可以修改Next下的layout/_third_party/analytics/busuanzi-counter.swig模版。
百度统计
前往官网添加一个网站,然后在代码获取下将hm.js后面的xxxx就是你的id拷贝下来。1
2
3var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?xxxx";
var s = document.getElementsByTagName("script")[0];
在NexT的配置文件中找到baidu_analytics,将注释去掉,值为刚才拷贝的ID。

